Требования и рекомендации по баннерам
Адаптивные баннеры под разные устройства
Не секрет, что баннеры подходящие под десктоп, на мобильных устройства не так эффективны и заменты.
Теперь можно будет загружать два разных варианта. Причем если все таки, по каким то причинам у вас не будет мобильного варианта. Для устройств такого типа, мы будет показывать основной вариант десктопа, как и раньше.
Рекомендуем:
Не нагружать мобильную версию баннеров длительной анимацией, в отличие от основного баннера. Эффектиней будет использовать правильно расположение для глаз элементов контента, выдерживая достаточного расстояни между ними.
В среднем, мобильный баннер находится в фокусе не более 1,5 секунд, и зачастую до пользователя не доходит часть информации, которая появляется при анимации.
Форматы и размеры баннеров
-
Большой баннер
Десктоп версия - 300 х 400px
Мобильная версия - 1080 x 1920px
Отображается на главной странице, в статьях, каталоге франшиз и т.д.
Зафиксирован и движется вместе с прокруткой
Формат: GIF или HTML5 , до 120 КБ
-
Горизонтальный ТОП, под брендированием
Десктоп версия - 1000 х 90px
Мобильная версия - 1080 x 160px
Отображается на всех страницах сайта;
Формат: GIF или HTML5, до 120 КБ
-
Горизонтальный 1, между разными блоками на странице
Десктоп версия - 1000 х 60px
Мобильная версия - 1080 x 200px
Отображается на всех страницах сайта;
Формат: GIF или HTML5, до 120 КБ
-
Горизонтальный 2, ниже между разными блоками на странице
Десктоп версия - 1000 х 60px
Мобильная версия - 1080 x 200px
Отображается на всех страницах сайта;
Формат: GIF или HTML5, до 120 КБ
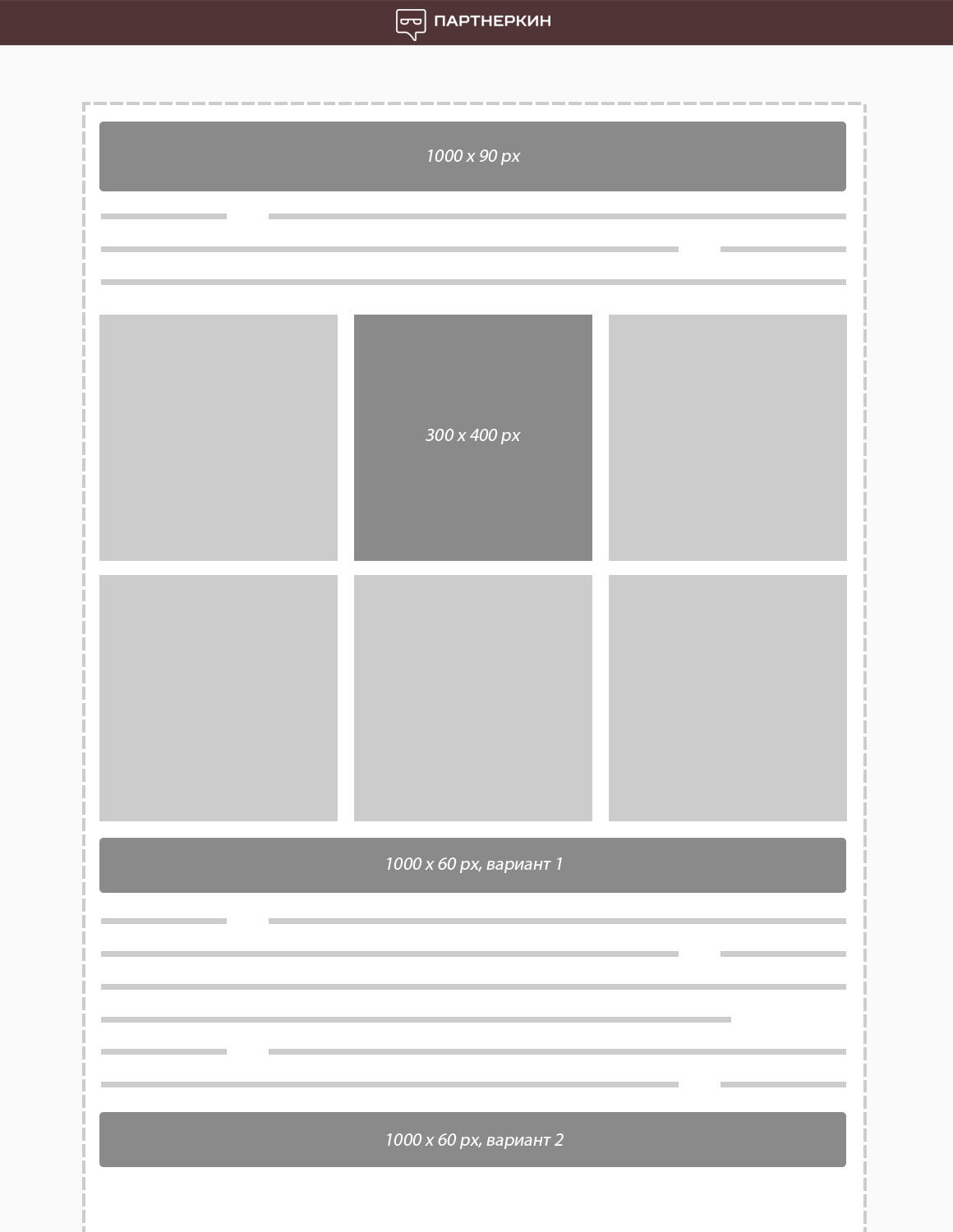
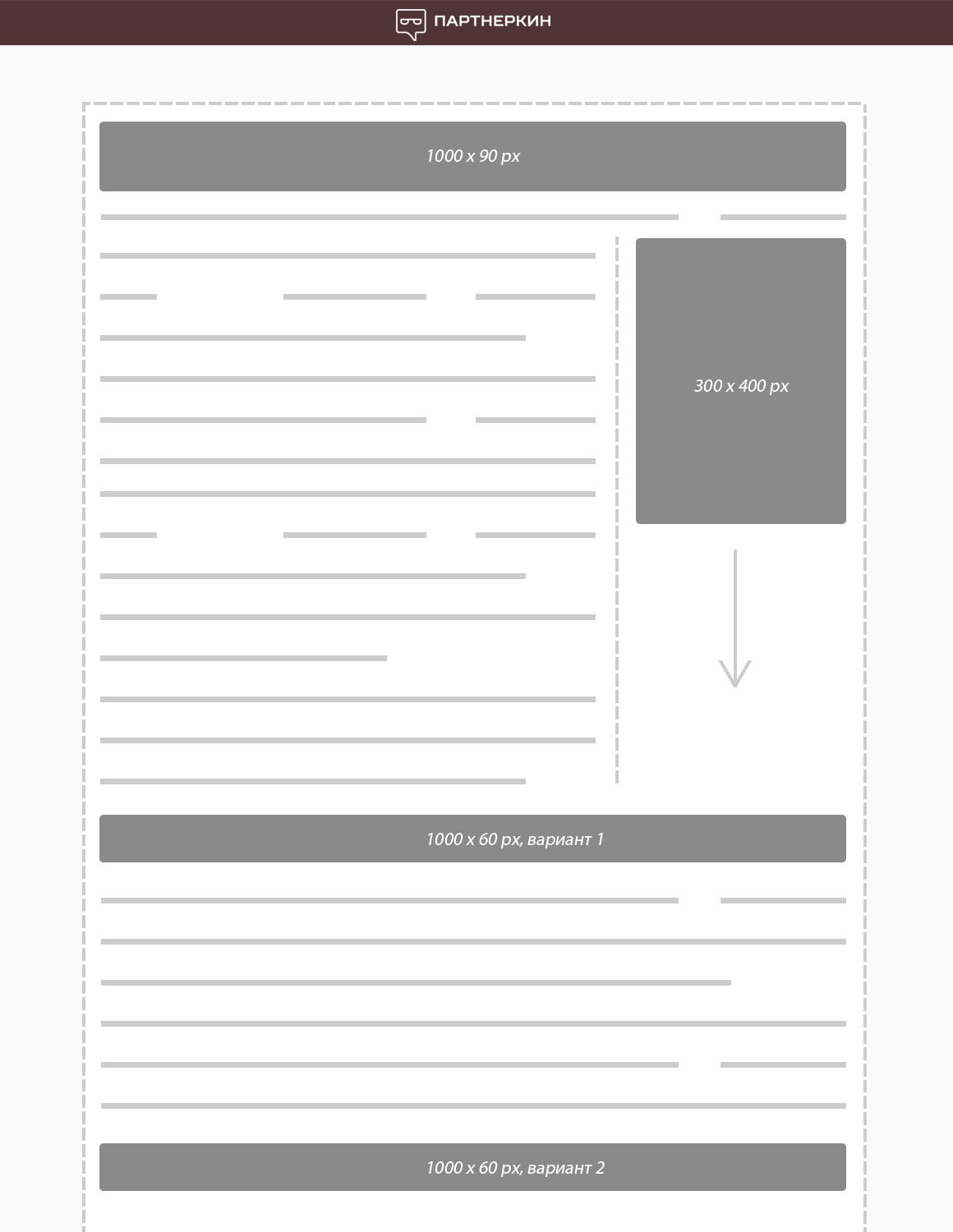
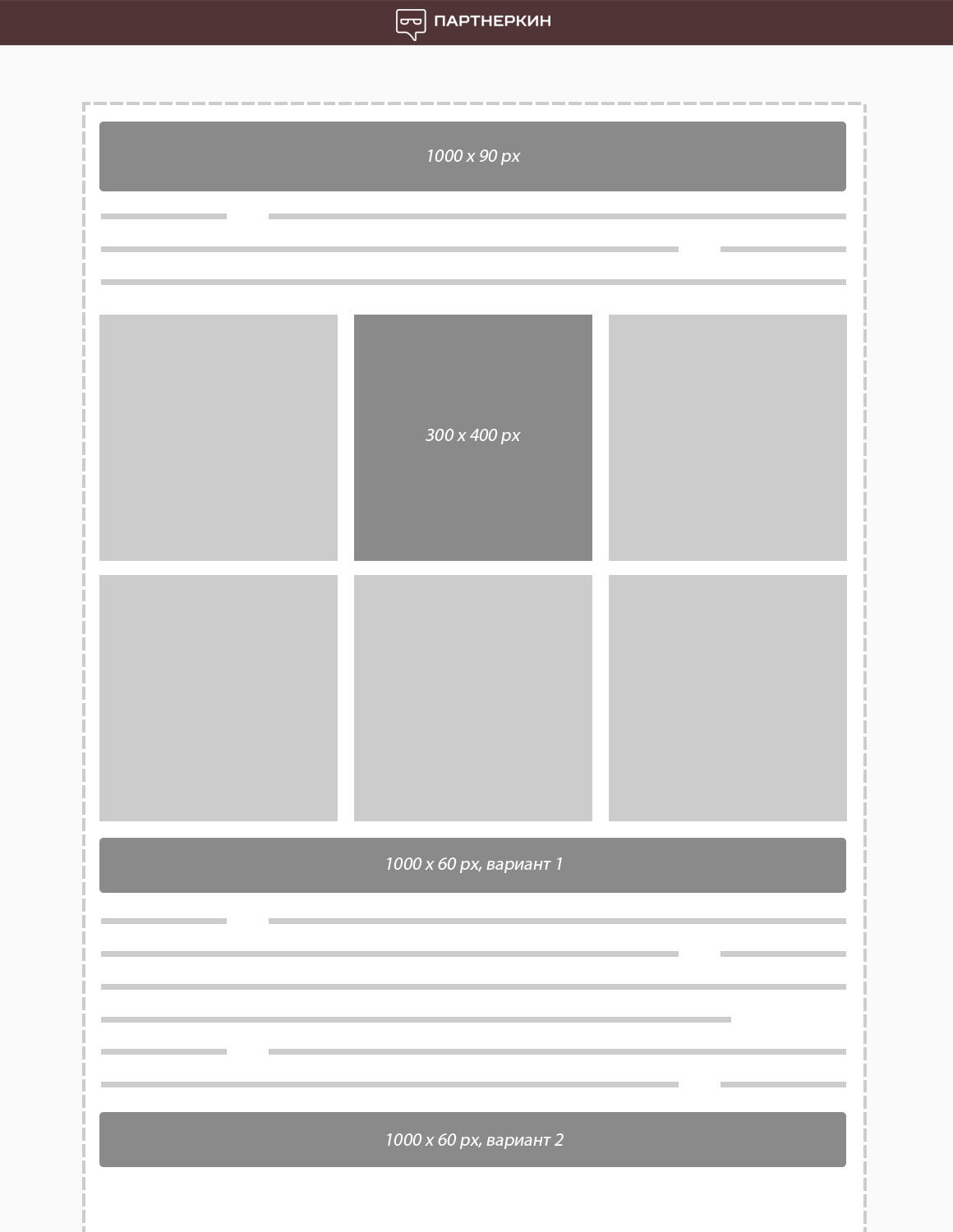
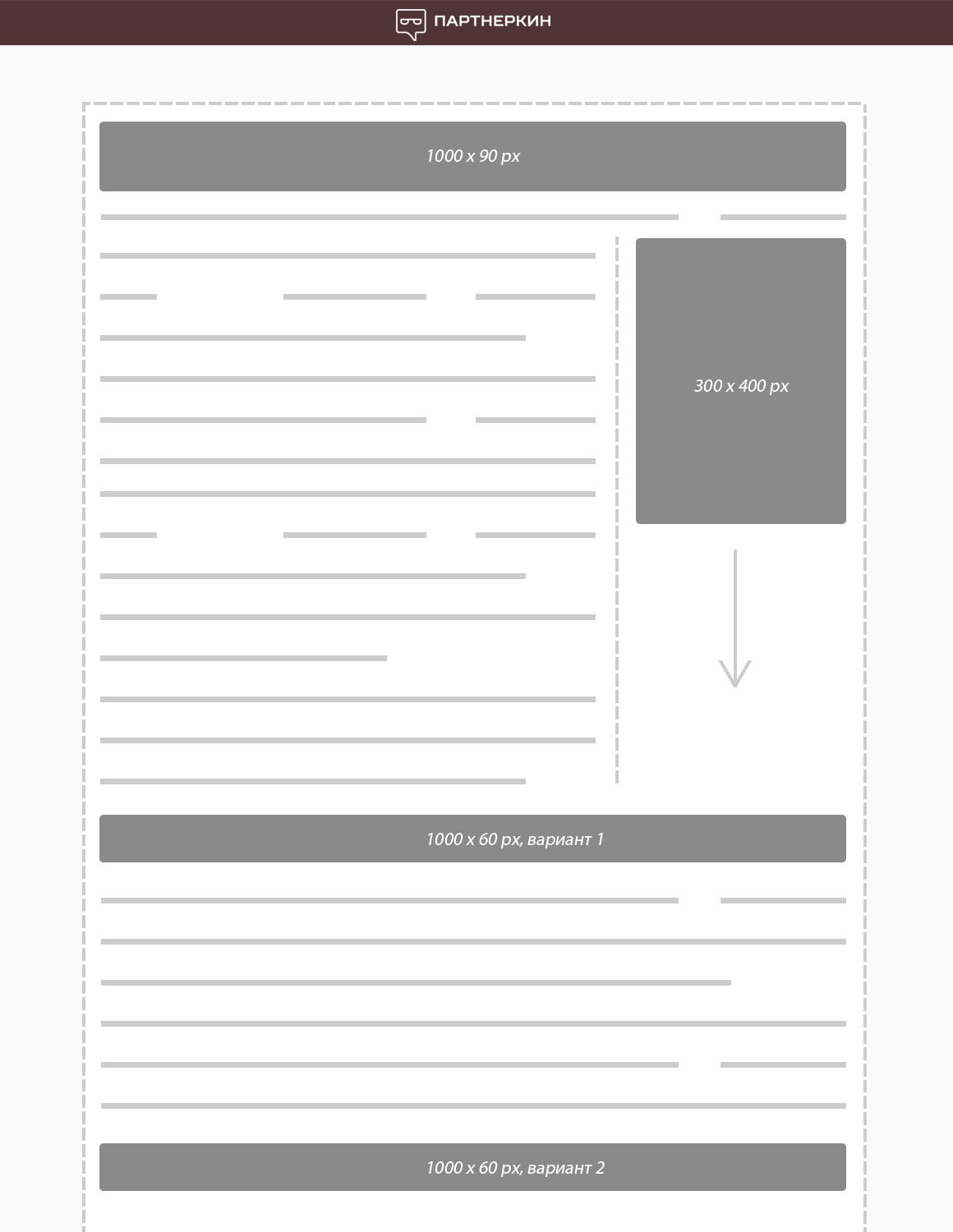
Схематичный пример расположения баннеров на сайте





Технические требования к баннерам формата HTML5
- Все используемые файлы должны быть упакованы в zip-архив без вложенных директорий, основной код должен быть в файле index.html и не содержать лишних отступов элементов (margin, padding стили, теги <br> и прочие),
- ссылка на рекламируемую страницу должна быть указана в файле index.html и должна быть заменена на макрос {{CLICK_URL}}. Она автоматом поменяется на вашу реферальную ссылку.
Сылка должна открываться в новом окне или новой вкладке. (target: blank )
- Рекомендуем все элементы в верстке обернуть в единичный тег <a>. Чтобы вся область вашего баннера была кликабельной.
Простой пример файла index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a target="_black" class="block" href="{{CLICK_URL}}">
<div class="item-logo">
<img src="logo.png" alt="">
</div>
<div class="item-title">
.........
</div>
<div class="item-btn">
<h1>КНОПКА</h1>
</div>
</a>
</body>
</html>