Думаю ни для кого не секрет, что одной из наиболее популярных задач, которую выполняют VDS серверы, является хостинг веб-сайтов. Очевидно, и вопросов на эту тему нам в поддержку приходит немало. Интересуются как возможностью заказать готовый сайт, так и параметрами сервера, которых будет достаточно для работы сайта. Кто-то и вовсе думает, что само понятие хостинга уже подразумевает под собой наличие готового сайта на нём, и сильно удивляются, когда обнаруживают чистую операционную систему на сервере. Сразу оговорюсь, данную статью я задумал в первую очередь для не совсем опытных пользователей, кто не знаком или не хочет разбираться в вёрстке и cms-системах, но при этом хотел бы иметь собственный небольшой сайт. Мы пошагово, но не сильно углубляясь, рассмотрим этапы начиная с создания сайта и заканчивая его размещением на VDS сервере.
Создание сайта с помощью конструктора и выгрузка файлов
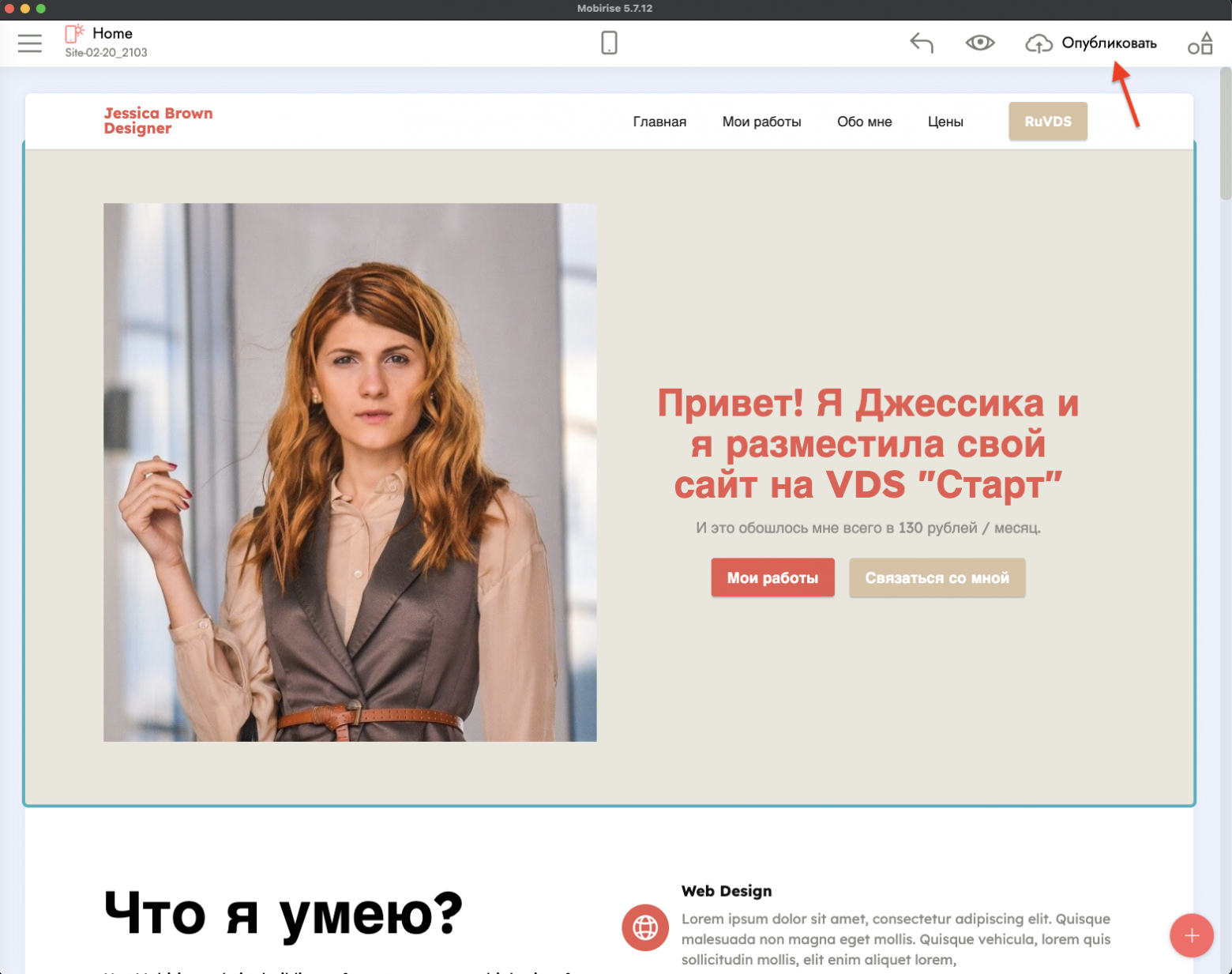
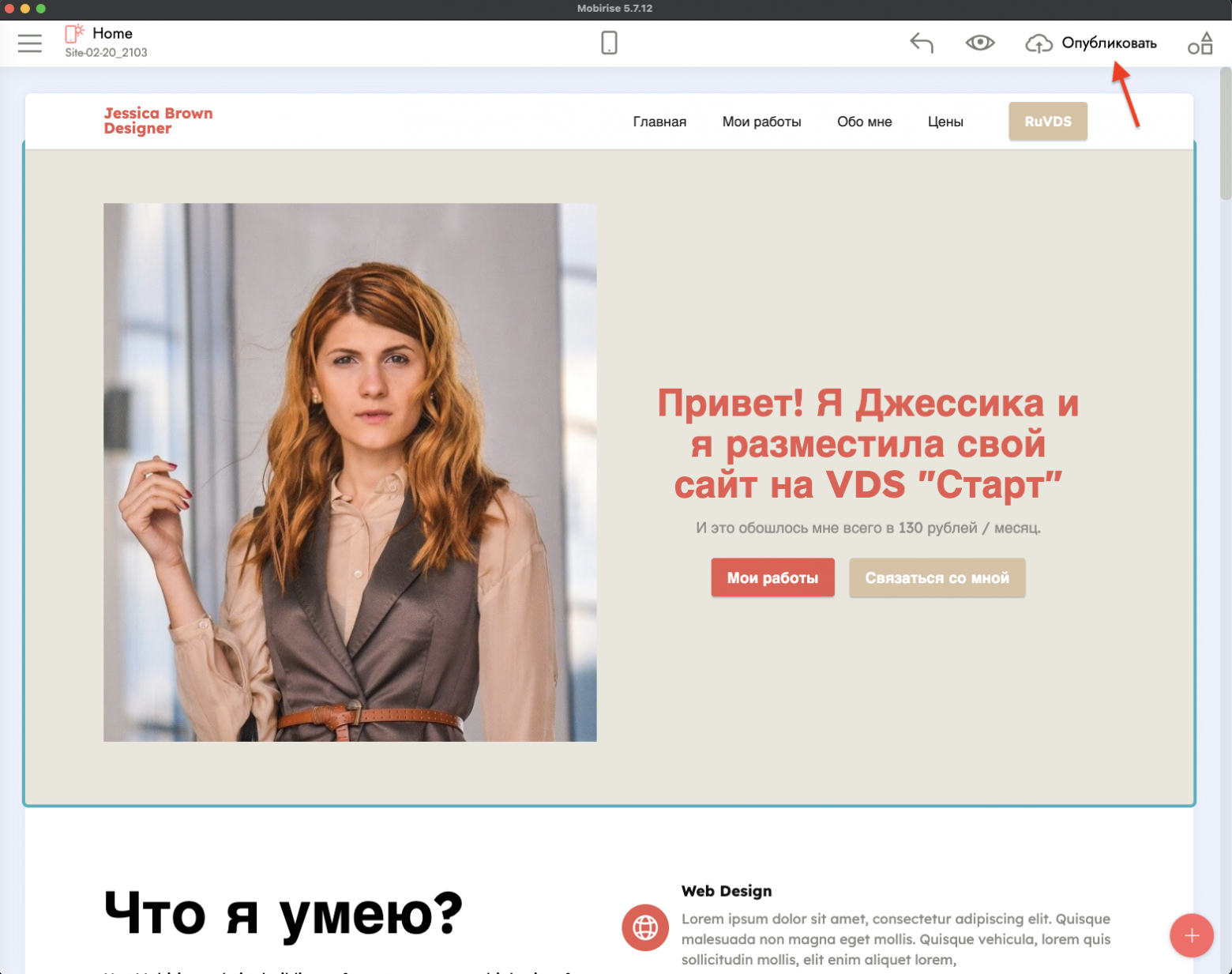
В первую очередь нам необходим сам сайт, который мы будем размещать на vds сервере. Путей для создания сайтов много, но мы остановимся на так называемых конструкторах. Функциональность таких конструкторов позволяет достаточно быстро создать красивый сайт, при этом не имея никаких знаний в вёрстке. Большинство таких конструкторов имеют свой хостинг и не предназначены для размещения сайта на стороне, но некоторые позволяют производить экспорт файлов (чаще всего платно), для того чтобы иметь возможность разместить сайт самостоятельно на любом своём хостинге. Из минусов такого экспорта файлов я бы отметил (если нужно внести изменения на сайт), необходимость повторного экспорта файлов из конструктора после внесения изменений. Поэтому подобный метод будет не самым лучшим выбором, если на сайте необходимо постоянно производить какие-либо изменения. Изучив некоторые варианты, мой выбор пал на конструктор Mobirise. В нём достаточно простой и удобный интерфейс, множество различных шаблонов блоков, которые можно просто перетянуть в удобное место, а также есть возможность бесплатно экспортировать созданный сайт. Для примера я создал максимально простую страницу из готового шаблона и добавил текст-рыбу.

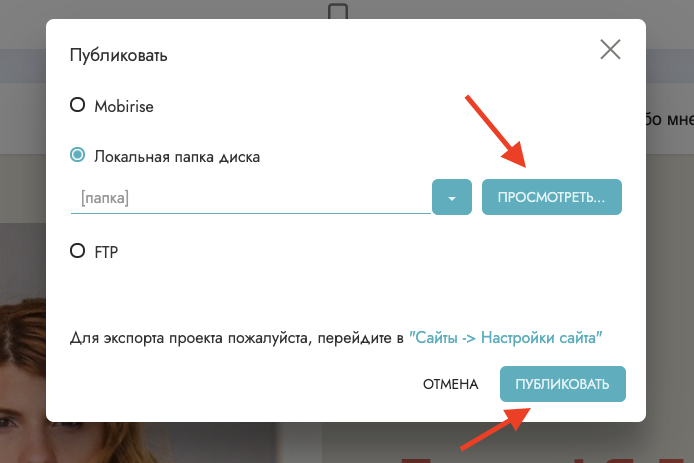
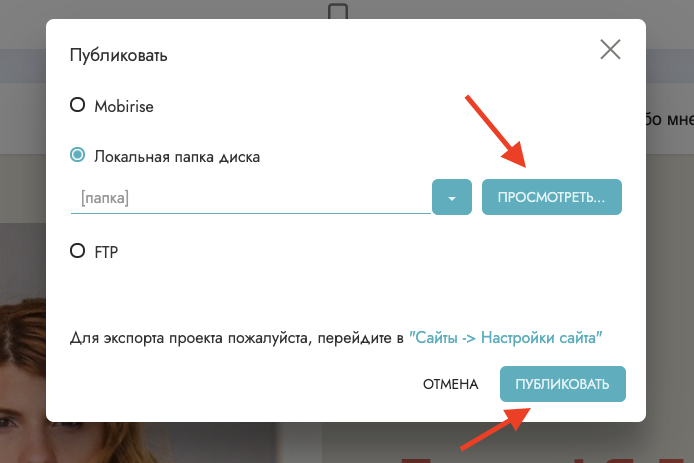
После завершения редактирования страницы нажимаем на кнопку «Опубликовать», выбираем папку, куда сохранить файлы и жмём «Публиковать».

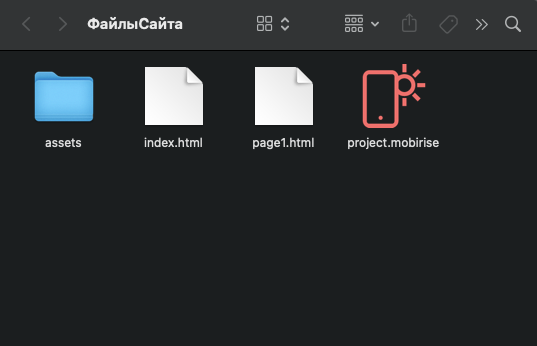
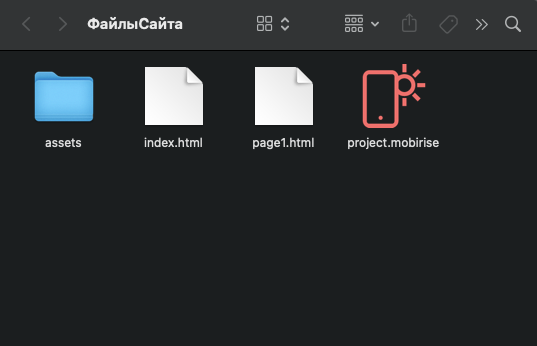
Теперь открыв папку, которая была выбрана для сохранения, мы сможем увидеть файлы нашего сайта.

Настройка домена
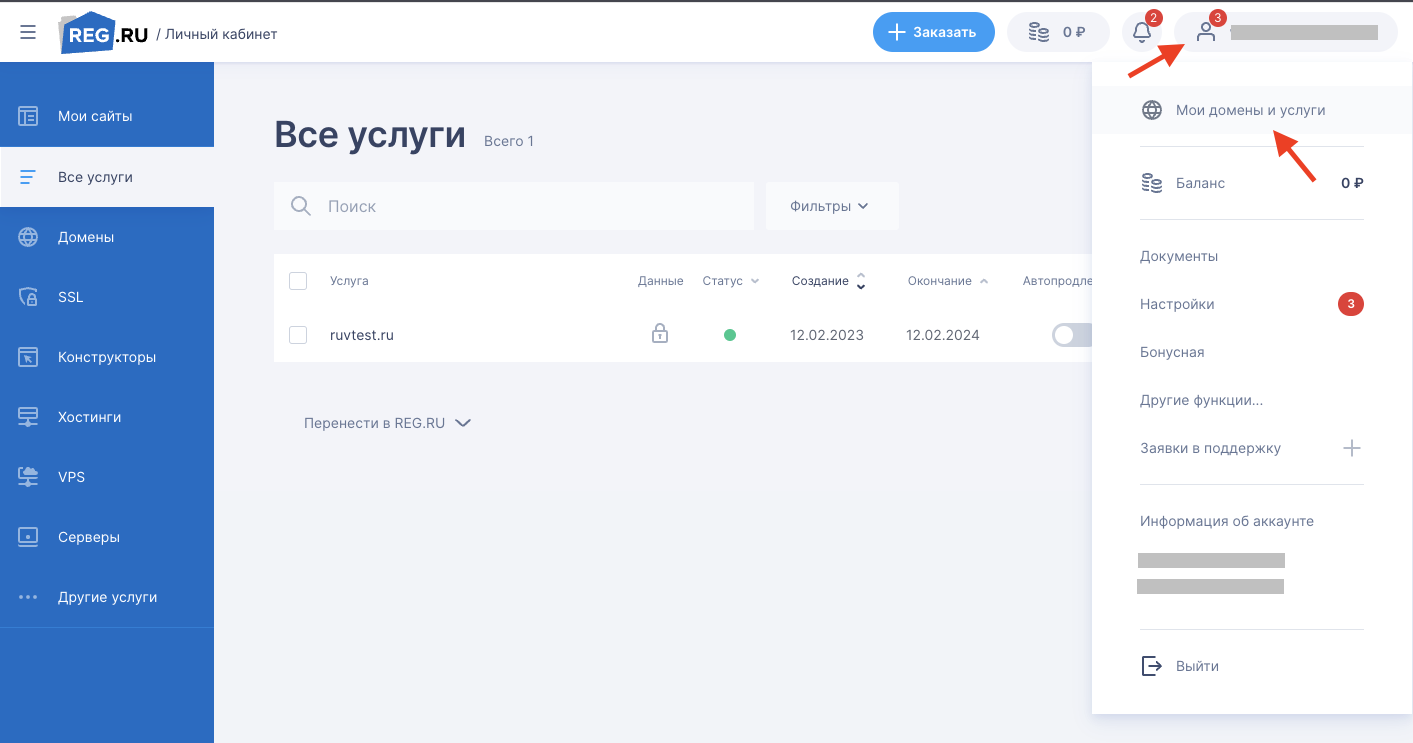
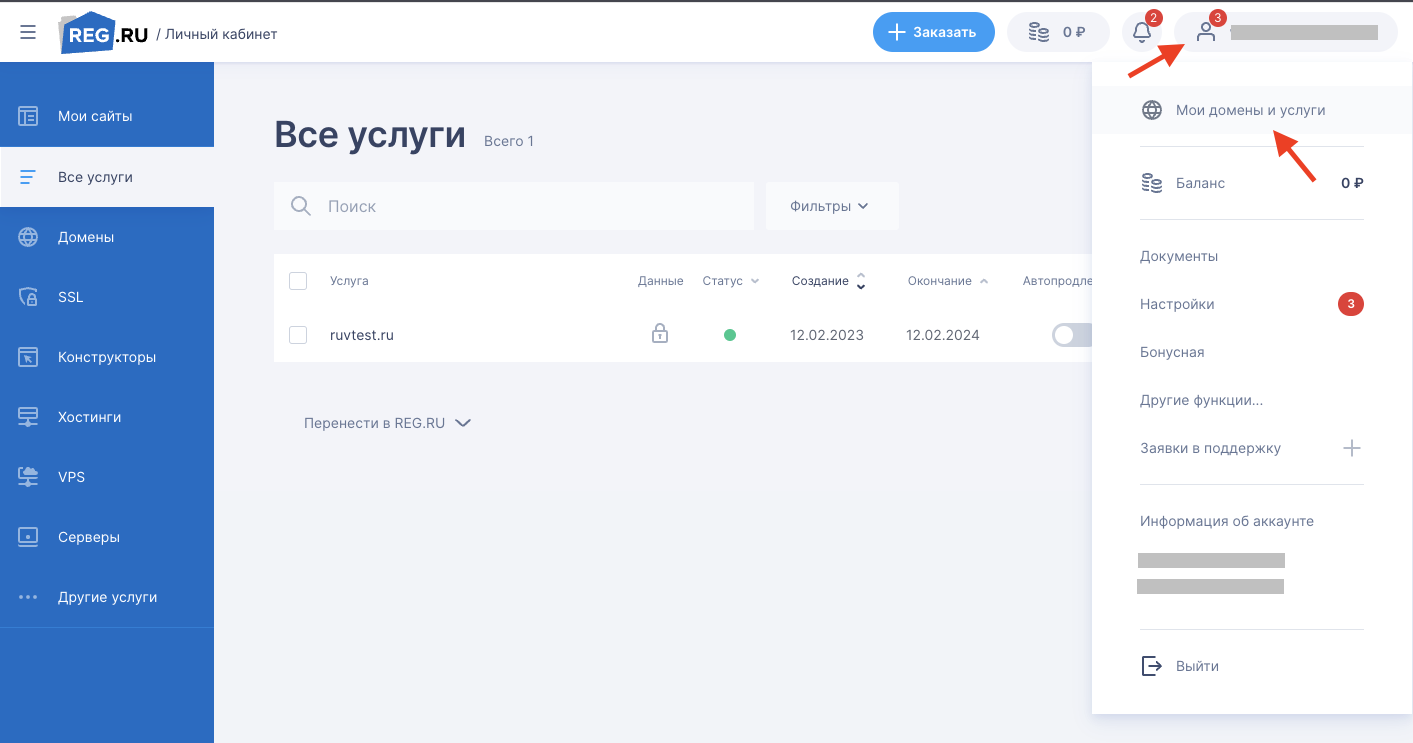
Помимо самого сайта, нам также нужно доменное имя, по которому мы сможем находить наш сайт в интернете. Приобрести такое имя можно у регистратора доменных имён. В моём случае выбор пал на reg.ru. Сам заказ доменного имени интуитивно понятен, поэтому акцентировать внимание на это не буду. После получения домена необходимо прописать для него DNS-серверы хостинга, на котором будет размещаться сайт. В случае с reg.ru, сделать это можно в панели управления доменами и услугами, в правом верхнем углу сайта.

Далее переходим в раздел «Все услуги» и нажимаем на сам домен.

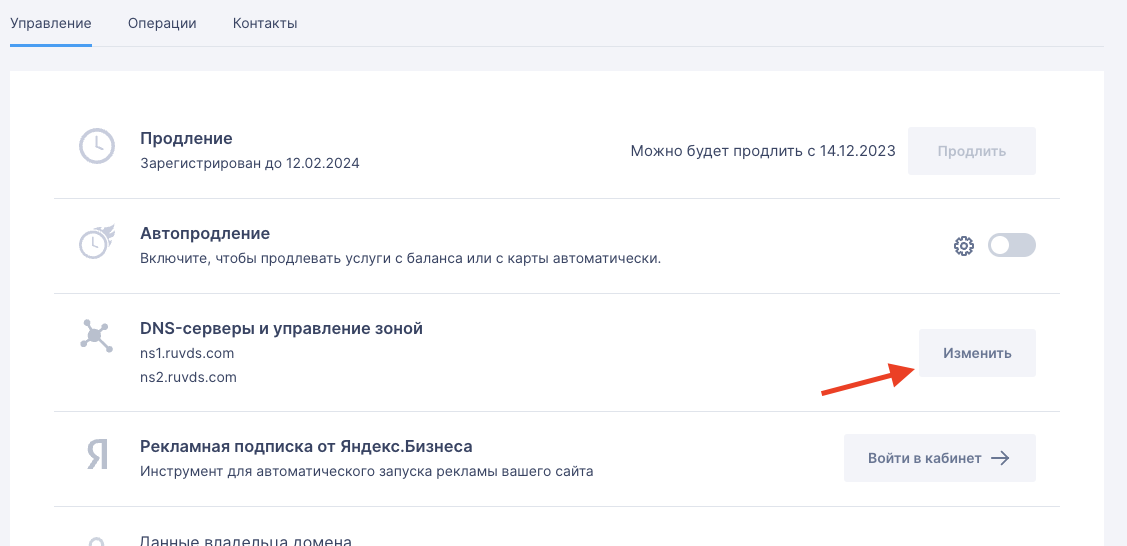
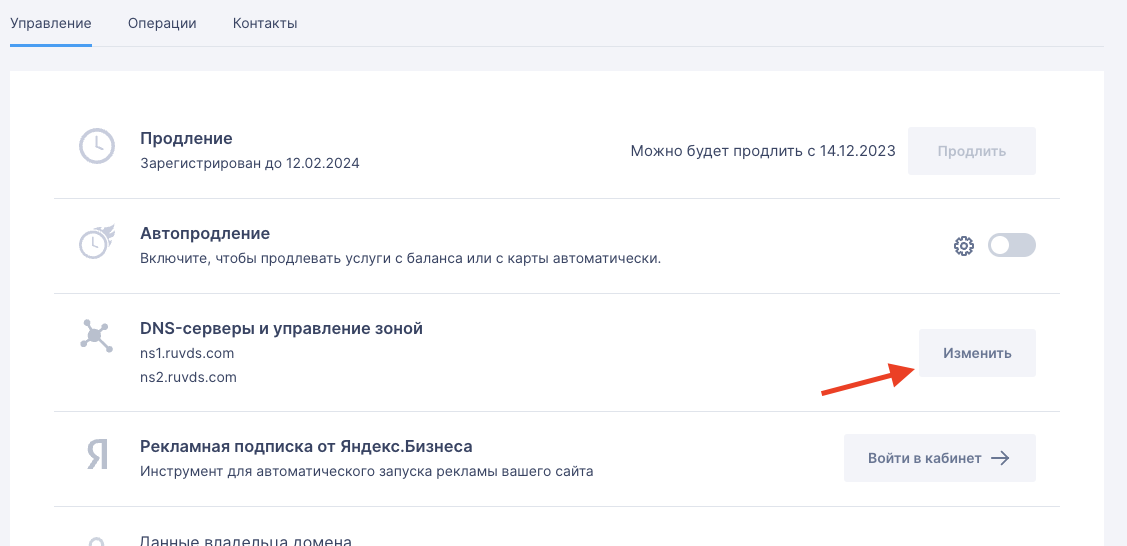
В открывшемся окне находим «DNS-серверы и управление зоной» и жмём «Изменить».

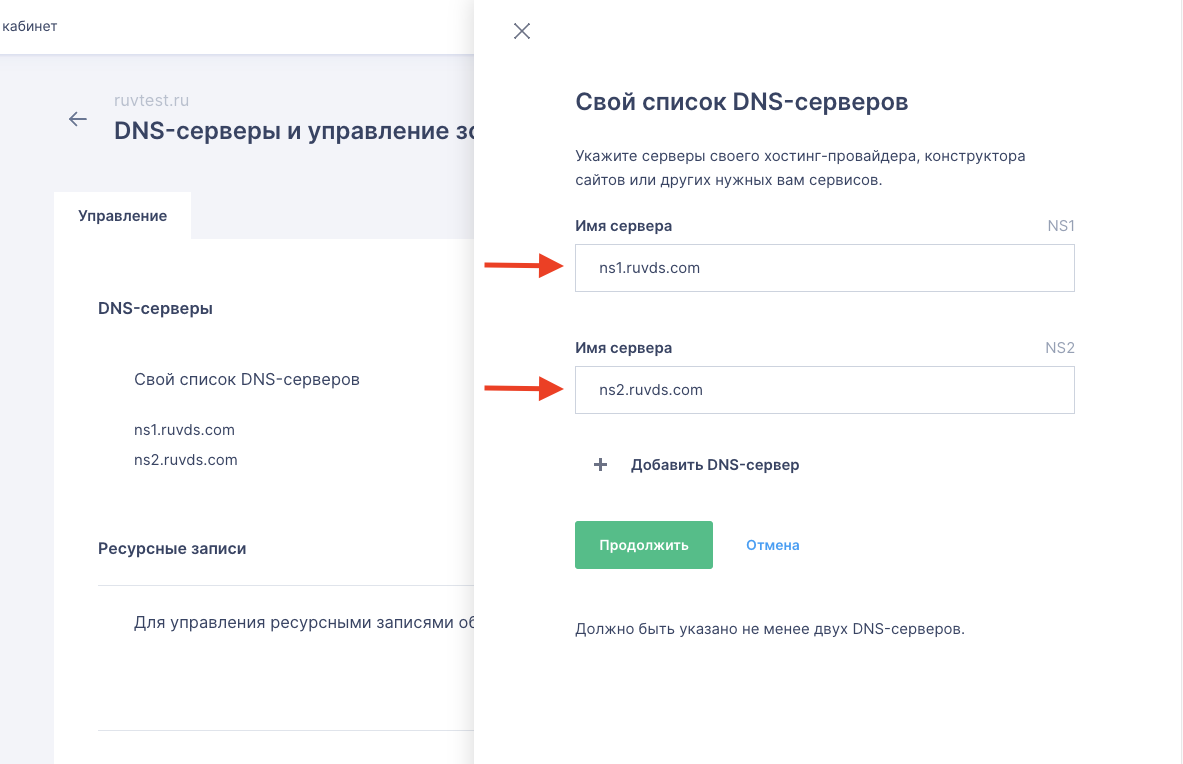
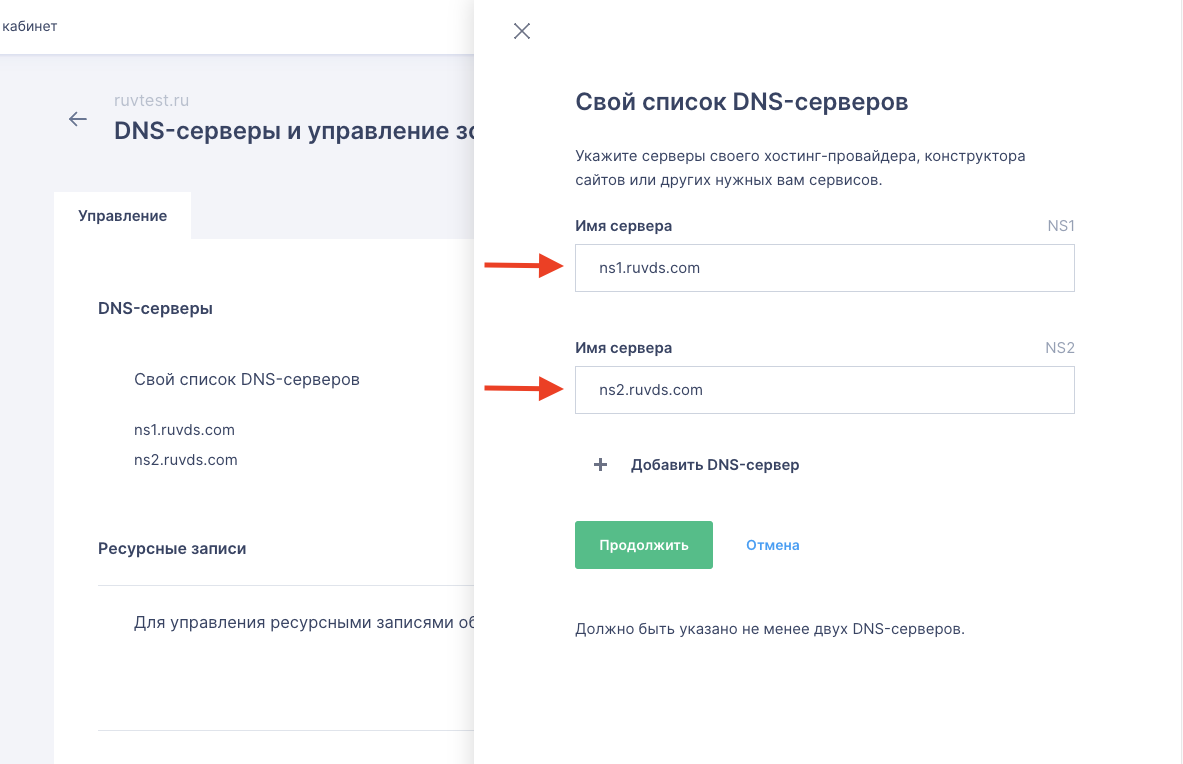
Затем повторно жмём «Изменить» и выбираем пункт «Свой список DNS-серверов».

В открывшемся окне указываем NS-записи хостинга (В нашем случае это ns1.ruvds.com и ns2.ruvds.com).

Создание VDS сервера
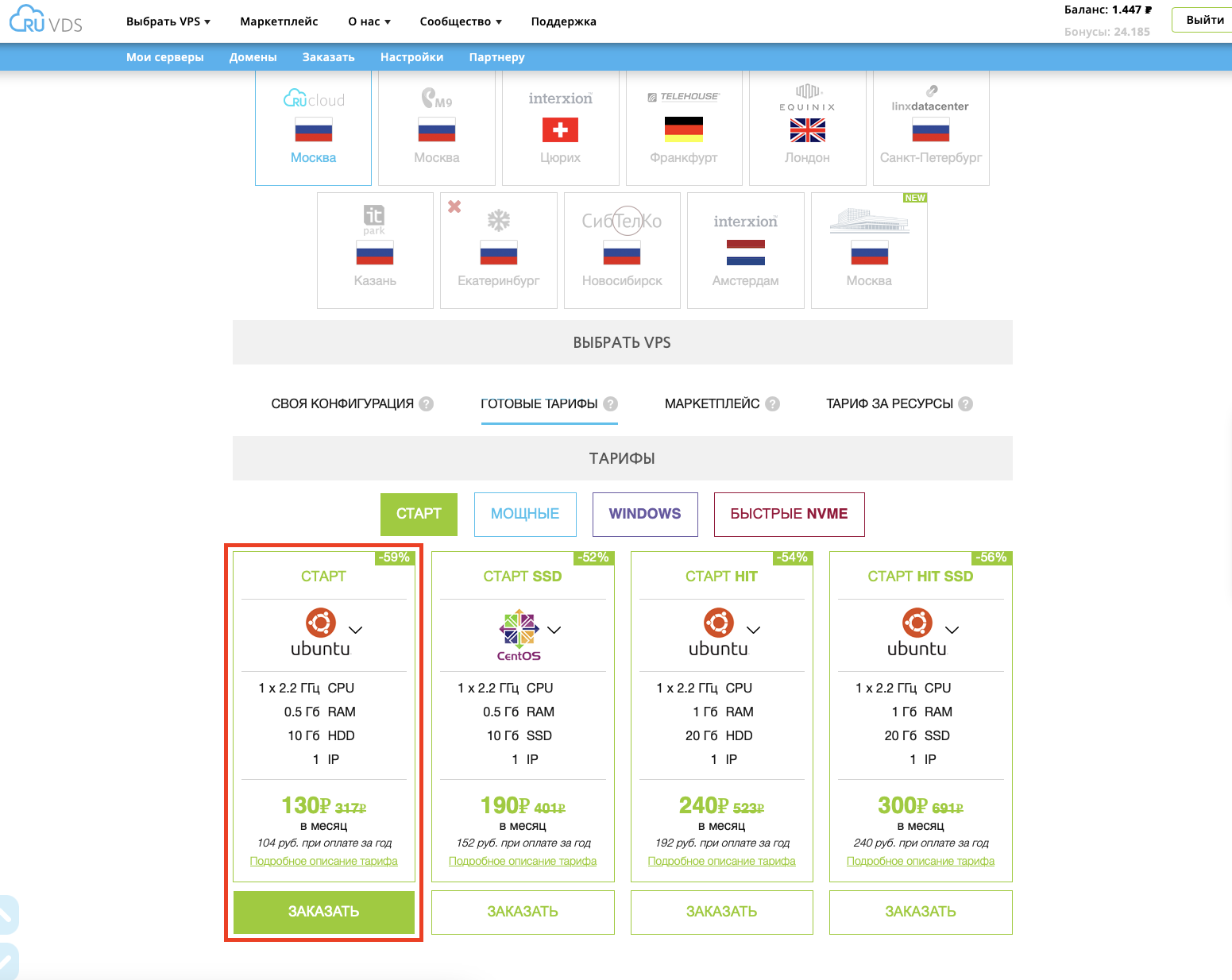
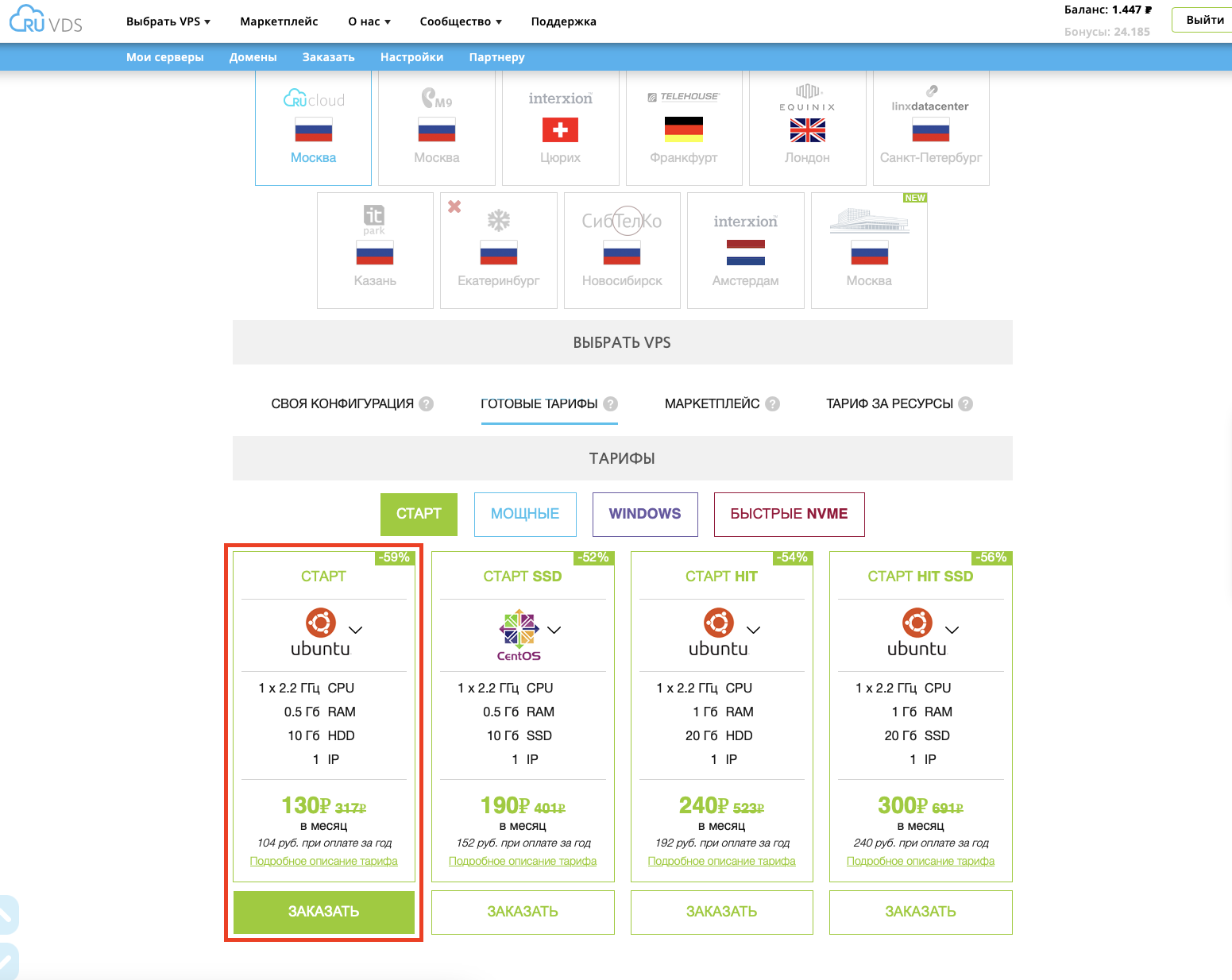
С настройкой доменного имени у регистратора закончили. Теперь нам необходим сам сервер, на котором мы будем размещать наш сайт. Я буду использовать сервер на базе операционной системы ubuntu 20.04 LTC с конфигурацией: CPU 1x2.2ггц, RAM 512мб, HDD 10гб (Тариф «СТАРТ» стоимостью 130р в месяц).

После нажатия на кнопку «Заказать», нас перенаправляет в конфигуратор, где можно выбрать нужный нам расчётный период.

После оплаты запустится процесс создания сервера, который обычно занимает пару минут, а во вкладке «Мои серверы» появится вся информация о нём, а также данные для подключения (IP-адрес, логин и пароль).

Привязка доменного имени к серверу
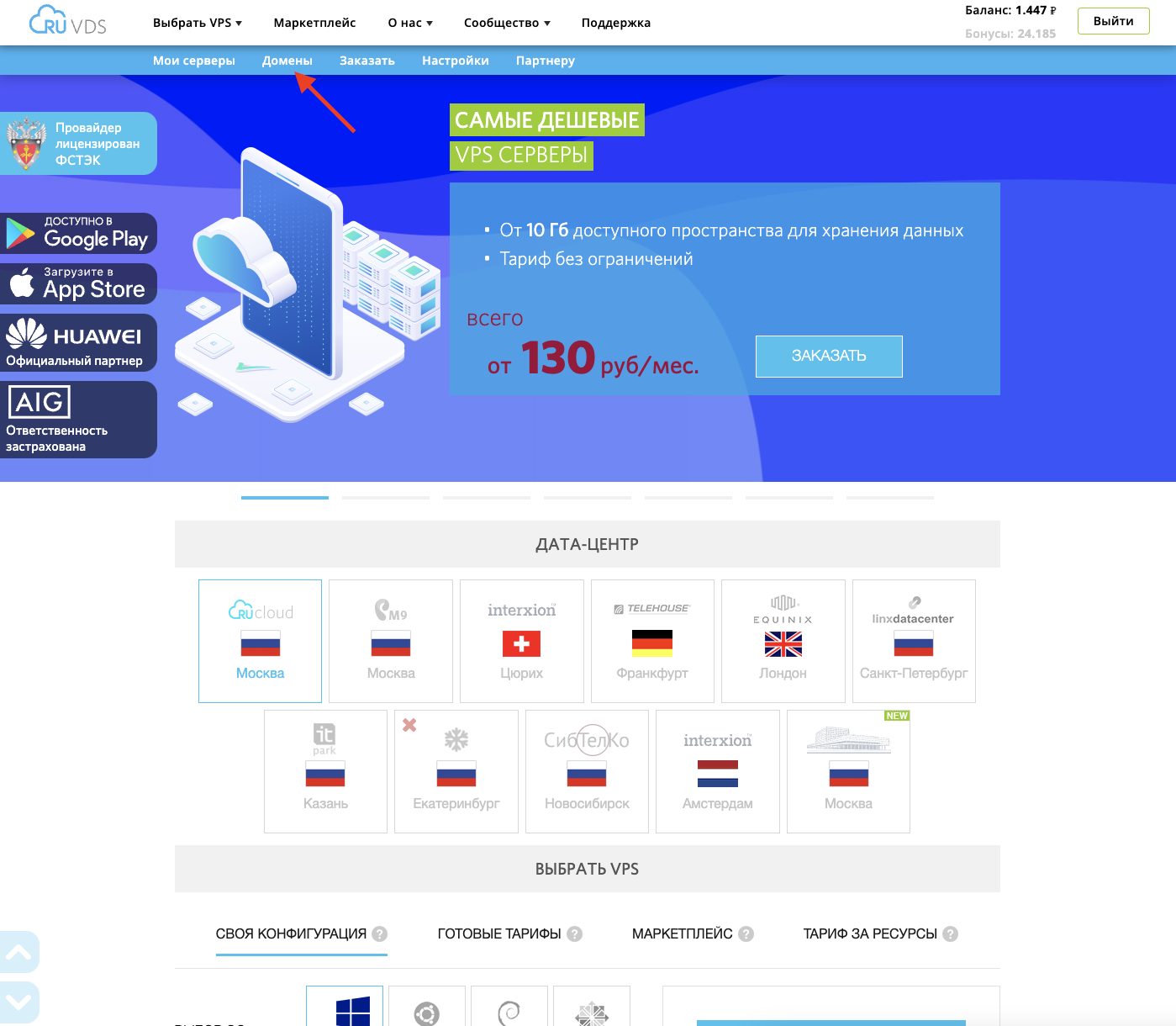
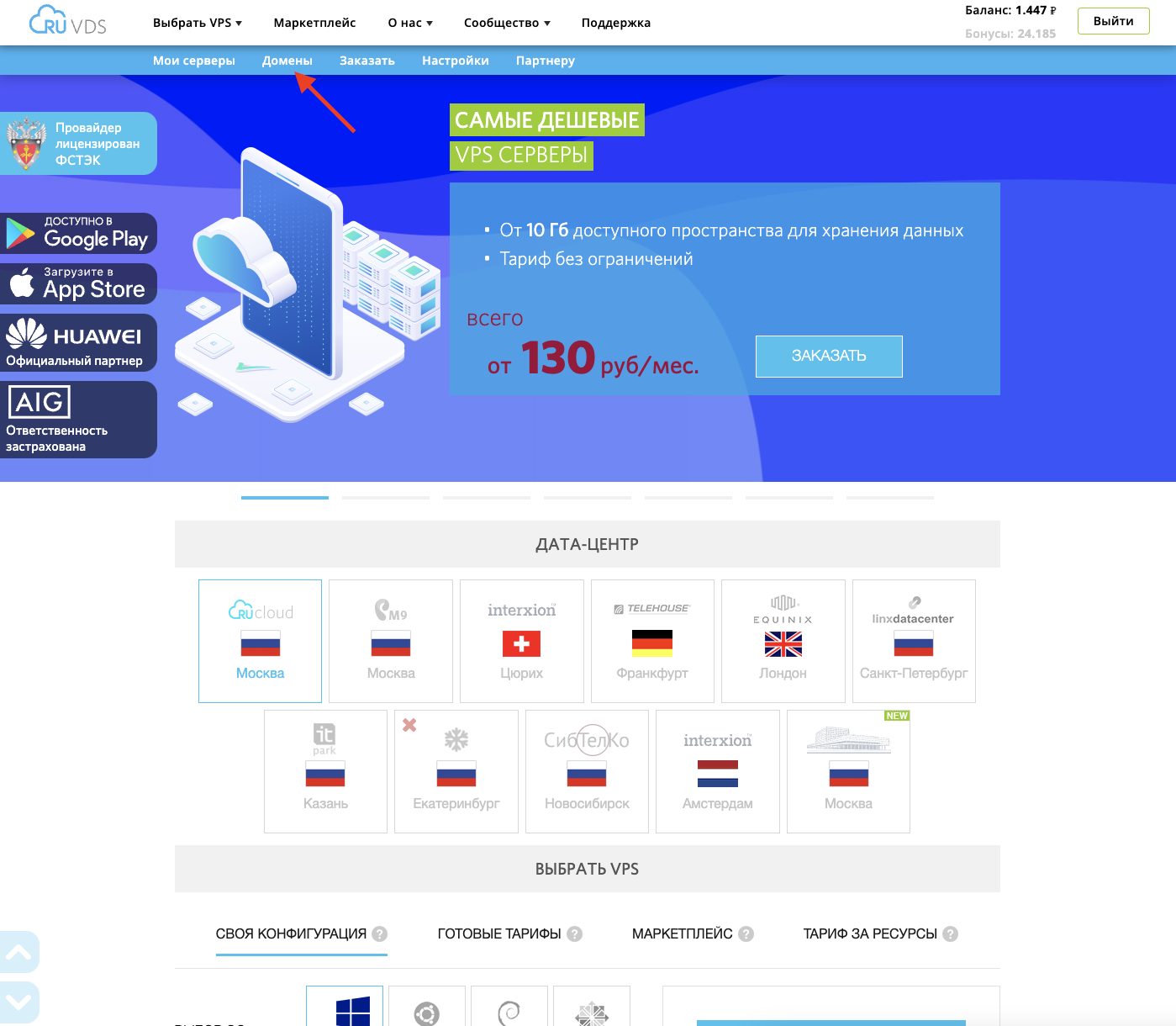
Теперь нам необходимо добавить доменное имя, и привязать его к только что созданному серверу (Более подробная информация также есть в нашем справочнике). Для этого переходим во вкладку «Домены».

В открывшемся окне жмём кнопку «Добавить домен», затем указываем наше доменное имя, выбираем пункт «Привязать к моему серверу» и выбираем нужный сервер. Жмём «Готово».

Домен успешно добавлен. Следующее за этим сообщение (о необходимости прописать у регистратора NS-записи) можно проигнорировать, так как это мы уже сделали.
Настройка VDS сервера
Можем приступать к настройке самого сервера. Все настройки будем производить через терминал, подключившись к серверу по протоколу SSH. Если в качестве основной операционной системы вы используете WIndows, то для подключения можно воспользоваться powershell, либо специализированным ПО (например, PuTTY). В случае с Linux и MacOS можно воспользоваться встроенным терминалом. Вводим команду:
ssh root@IP_адрес_сервера
При первом подключении может потребоваться дополнительное подтверждение входа. Вводим yes и затем вводим пароль. Символы при вводе пароля не отображаются с целью безопасности. При успешном подключении мы увидим примерно следующую картину:

Перед началом настройки нам необходимо обновить информацию о пакетах, а также сами пакеты, и после перезагрузить сервер. Для этого поочерёдно выполняем следующие команды:
apt update
apt upgrade
reboot
После перезагрузки сервера (как правило, она занимает несколько секунд), повторно подключаемся с помощью команды:
ssh root@IP_адрес_сервера
Установка LAMP
Для размещения сайта на нашем сервере нам необходимо на нём развернуть стек специального программного обеспечения, называемым LAMP (Linux + Apache + MySQL + PHP). Это ПО необходимо для работы веб-приложений и сайтов на сервере (Также в нашем маркетплейсе есть готовый тариф на базе CentOS, с предустановленным LAMP. Хороший вариант, если разбираетесь в настройках и хотите сэкономить время).
Установка Apache2
В первую очередь нам необходимо установить веб-сервер Apache2. Делается это следующей командой:
apt install apache2
Если установка пройдёт успешно, то при переходе по IP адресу сервера в браузере, можно будет увидеть стандартную страницу Apache.

Установка MySQL и PHP
Далее произведём установку MySQL, настроим поддержку языка PHP, а также возможность PHP взаимодействовать с MySQL. Для этого выполняем следующие команды:
sudo apt install mysql-server
sudo apt install php libapache2-mod-php php-mysql
Готово. Основное ПО, необходимое для работы нашего сайта мы установили.
Настройка Apache2
Теперь можно приступать к настройке установленного ПО. В первую очередь создадим файл конфигурации для нашего виртуального хоста. В качестве примера я буду использовать название vdssite. Позже мы создадим директорию с таким же названием, и загрузим в неё данные нашего сайта. Для создания файла конфигурации выполняем следующую команду:
nano /etc/apache2/sites-available/vdssite.conf
В открывшемся файле нам необходимо прописать параметры конфигурации. Вводим следующие параметры:
<VirtualHost *:80>
ServerName домен
ServerAlias www.домен
ServerAdmin webmaster@localhost
DocumentRoot /var/www/vdssite
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Для ServerName и ServerAlias необходимо указать доменное имя, которое будет использоваться сайтом (например, в моём случае это ruvtest.ru и www.ruvtest.ru). В DocumentRoot указываем будущую директорию, в которой будет храниться сайт. Выходим из данного файла комбинацией Ctrl+X, и вводим Yes для сохранения изменений. Теперь мы можем запустить виртуальный хост, выполнив команду:
a2ensite vdssite
И перезагрузим сам веб-сервер, чтобы применить все настройки:
systemctl reload apache2
Теперь всё готово для работы сайта, и можно приступать к загрузке файлов на сервер.
Установка и настройка FTP
Для загрузки файлов на сервер мы будем использовать FTP-протокол. С более подробной информацией по настройке, как для Windows, так и на Linux можете ознакомиться в нашем справочнике, а сейчас затронем лишь ключевые настройки. В качестве FTP-сервера будем использовать vsftpd. Выполним его установку следующей командой:
apt update && apt install vsftpd
После установки внесём некоторые изменения в файл конфигурации (какие-то параметры могут быть закомментированы и в них достаточно удалить # в самом начале, а отсутствующие необходимо прописать вручную). Открываем файл конфигурации командой:
nano /etc/vsftpd.conf
Список ключевых параметров, которые нам необходимы в данном файле следующие:
listen=YES
listen_ipv6=NO
anonymous_enable=NO
local_enable=YES
write_enable=YES
dirmessage_enable=YES
use_localtime=YES
xferlog_enable=YES
connect_from_port_20=YES
xferlog_std_format=YES
chroot_local_user=YES
secure_chroot_dir=/var/run/vsftpd/empty
pam_service_name=vsftpd
rsa_cert_file=/etc/ssl/private/vsftpd.pem
rsa_private_key_file=/etc/ssl/private/vsftpd.pem
ssl_enable=YES
allow_writeable_chroot=YES
Теперь, для повышения безопасности передачи информации между клиентом и серверов, создадим самозаверяющийся цифровой сертификат, который будет подписан самим сервером. Для этого выполним следующую команду:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/vsftpd.pem -out /etc/ssl/private/vsftpd.pem
Информацию по данному сертификату мы ранее уже внесли в файл конфигурации, поэтому дополнительно ничего редактировать не нужно. Для сохранения внесённых изменений перезагружаем FTP сервер командой:
systemctl restart vsftpd
Создание FTP пользователя
С настройкой FTP сервера закончили и теперь можно приступить к созданию FTP пользователя, с помощью которого мы будем загружать файлы сайта на сервер. Для начала перейдём в папку, в которой будет храниться наш сайт:
cd /var/www
Теперь создадим пользователя (у меня это будет ftpuser) и назначим ему домашнюю директорию:
useradd -d /var/www ftpuser
Также создадим пароль на вход для данного пользователя:
passwd ftpuser
Теперь нам необходимо создать папку, в которой будут храниться файлы нашего сайта (В моём случае, это будет vdssite, т.к ранее, при настройке Apache, было указано именно это имя). Выполним команду:
mkdir vdssite
И изменим её владельца с помощью команды:
chown ftpuser:ftpuser vdssite
Также нам необходимо отредактировать файл разрешённых оболочек, для подключения нашего нового пользователя к серверу. Откроем файл с помощью команды:
nano /etc/shells
И добавим в него строку:
/bin/false
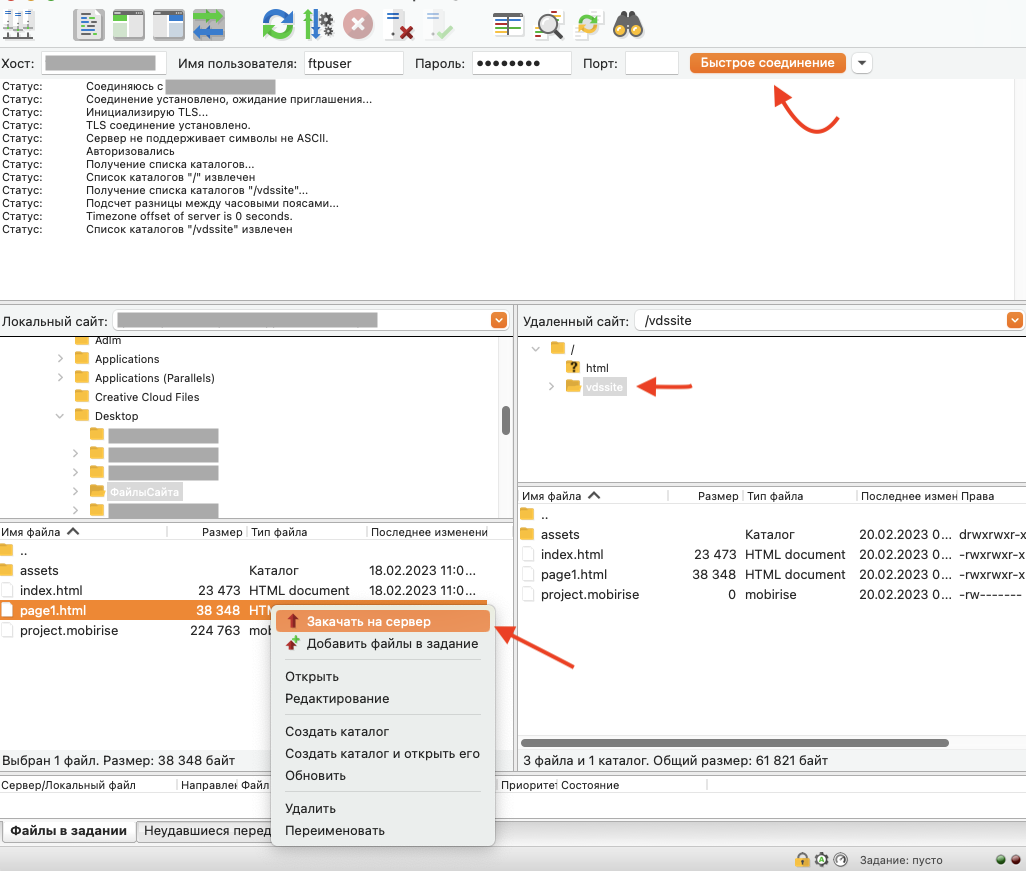
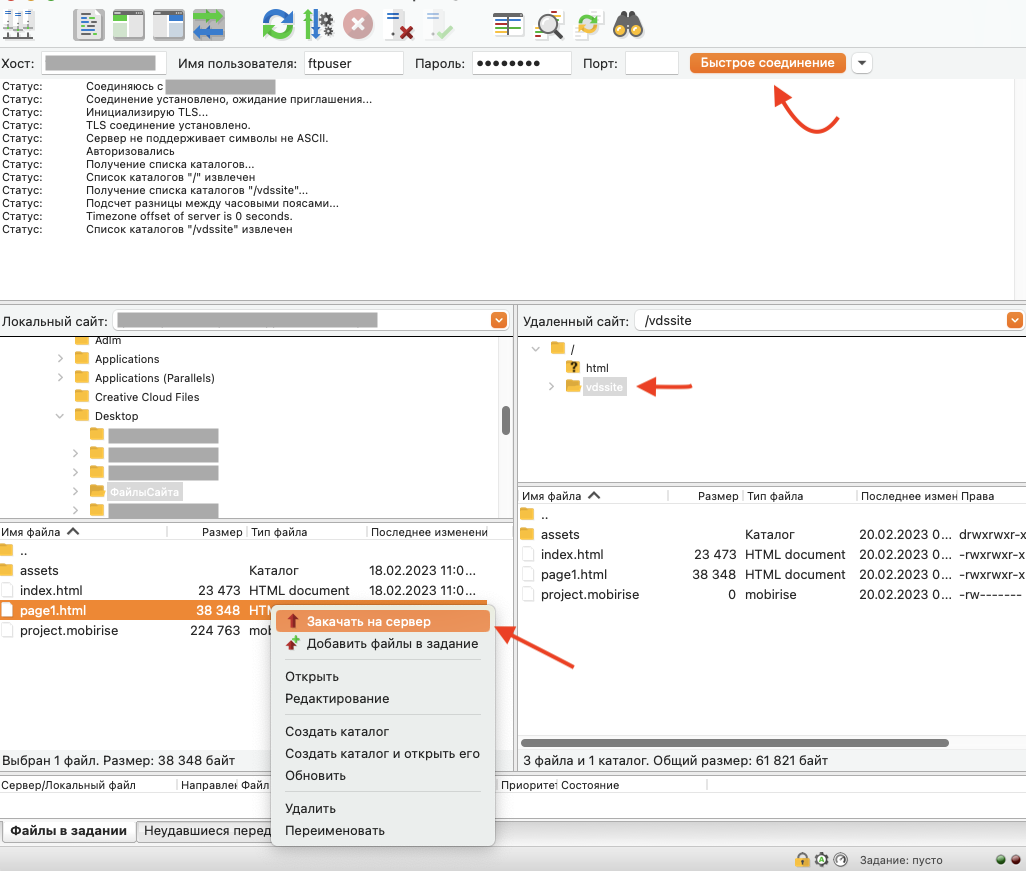
Готово. Настройка FTP сервера завершена и теперь наконец можно приступить к загрузке файлов на сервер. В качестве FTP клиента я выбрал Filezilla. Открываем его, вводим данные для авторизации под нашим новым пользователем и жмём кнопку «Быстрое соединение».

Если подключение пройдёт успешно, в правой части окна мы увидим папку, в которую будем загружать файлы нашего сайта. Выбираем её, затем в левой части окна выбираем папку, в которую мы сохраняли наш сайт и затем, с помощью правой кнопки мыши выбираем нужные нам файлы, и загружаем их на сервер.
Готово. Теперь осталось настроить права доступа к загруженным файлом. Для этого вновь подключаемся к серверу по SSH и вводим команду:
sudo chmod -R 775 /var/www/vdssite
Все настройки завершены и теперь сайт доступен, и его можно открыть в браузере. При желании можно также повысить безопасность сервера, включив брандмауэр ufw и добавив ограничивающие правила. Сделать это можно, выполнив команды:
ufw allow OpenSSH
ufw allow in ‘’Apache Full’’
ufw enable
В этом случае мы ограничим доступ к нашему серверу и разрешим только доступ через SSH, а также трафик через HTTP и HTTPS. При необходимости отключить брандмауэр можно командой:
ufw disable
Пара слов в заключение
Как мы смогли убедиться, создание своего сайта достаточно простая процедура, и не всегда требует каких-то особых знаний или денежных затрат. Небольшой, простенький сайт может создать любой желающий, а для его работы достаточно минимальных ресурсов хоста. Если у вас есть какие-либо решения, которые вам кажутся более удачными, чем те, про которые я упомянул в статье, буду рад, если вы напишете о них в комментариях.
Откройте для себя лучшие решения для ваших задач – переходите к нашему рейтингу ТОП-10 сервисов облачного хранилища, где мы собрали только проверенные и высококачественные предложения, чтобы помочь вам выбрать идеальный вариант!
 ФастфудSUBJOYПерейтиВсе франшизы →2070 компаний
ФастфудSUBJOYПерейтиВсе франшизы →2070 компаний Бесплатный подбор франшизы! Ежедневный розыгрыш!Перейти
Бесплатный подбор франшизы! Ежедневный розыгрыш!Перейти Какой бизнес открыть с минимальными вложениями: ТОП-75 актуальных бизнес идей 2025 года с быстрой окупаемостьюПерейти
Какой бизнес открыть с минимальными вложениями: ТОП-75 актуальных бизнес идей 2025 года с быстрой окупаемостьюПерейти Какие франшизы пользуются большим спросом в 2025 годуПерейти
Какие франшизы пользуются большим спросом в 2025 годуПерейти